Am Mittwoch (30.05.2018) haben wir in einer kleinen Gruppe von Teilnehmern von programmieren.de begonnen die Konzeption eines WM-Orakels als HTML-Seite umzusetzen. Hierbei habe ich den Part des Programmierers übernommen, damit sich die Kids auf die einzelnen Elemente konzentrieren konnten und wir schneller zu Ergebnissen kamen.
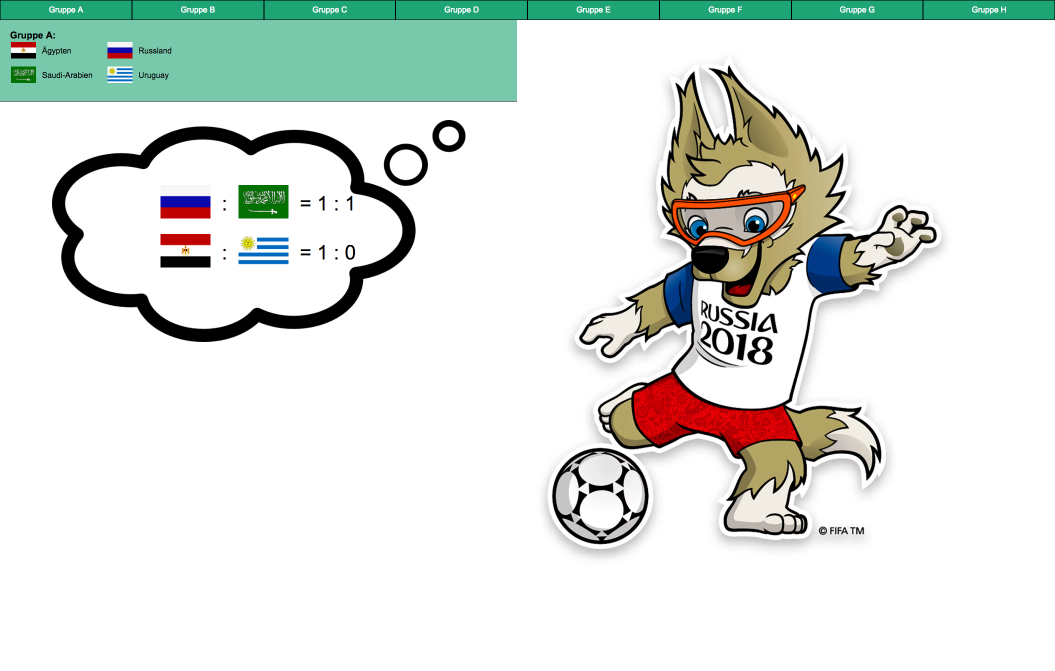
Auf Zuruf habe ich eine Navigation am oberen Seitenrand für die Gruppen A bis H erstellt. Diese Zeile ist dynamisch breit, also mit Prozentwerten definiert, so dass ein erster Eindruck einer responsiven Webseite entsteht. Den Grünton haben wir von der offiziellen DFB-Webseite entnommen. Darunter wünschten sich die Kids auf der linken Seite die Länder der oben ausgewählten Gruppe mit Namen und Flaggen.
Nun fehlte eigentlich nur noch das WM-Maskottchen, welches mit einer Gedankenblase über die anstehenden Spiele nachdenkt. In dieser Gedankenblase sollten nur noch die Flaggen und das Ergebnis erscheinen. Interessant fand ich dabei, dass die Kinder/Jugendlichen von sich aus sagten: „Die Ländernamen brauchen wir nicht, da man ja oben die Flaggen nochmal sieht und so nachlesen kann, welches Land spielt.“ – BÄM, da haben sie natürlich recht!
Wie man unten auf dem Screenshot sehen kann, ist alles noch ein wenig ungeordnet und die „gedachten“ Ergebnisse sind statisch in den Code geschrieben. Genau die beiden Punkte (1. Ordnung schaffen und 2. dynamisch ein Ergebnis ermitteln) sind Aufgaben für unseren nächsten Termin am Donnerstag, den 14.06.2018 ab 17:00 Uhr. Übrigens findet genau zu dem Zeitpunkt das Eröffnungsspiel zwischen Russland und Saudi-Arabien statt. … Ob das die Teilnehmerzahl bei programmieren.de reduziert, mal sehen!?