Vor zwei Wochen haben wir mit ein paar Teilnehmern von programmieren.de das Grundgerüst in HTML für ein WM-Orakel geschaffen. Heute war es dann soweit, dass wir mit JavaScript ein paar Zufallszahlen generieren wollten, um halbwegs realistische Fußball-Ergebnisse zu erzeugen.
Wie beim letzten Mal habe ich den Code eingetippt, den mir die Kids zugerufen haben. Wir einigten uns darauf, dass wir folgenden Prozess umsetzen:
- per JavaScript eine Zufallszahl erzeugen (Ergebnis: eine Kommazahl zwischen 0 und 1)
- diese Zahl mit zehn multiplizieren (Ergebnis: eine Kommazahl zwischen 0 und 10)
- Modulo-Rechnung mit 5 (Ergebnis: eine Kommazahl zwischen 0 und 4, da wir davon ausgehen, dass die Spielergebnisse nicht höher ausfallen; Anm. d. R.: direkt im 1. Spiel ging es 5:0 aus, da müssen wir unseren Wert wohl korrigieren)
- JavaScript-Methode „floor“ anwenden, um die Kommastelle abzuschneiden (Ergebnis: eine Ganzzahl im Bereich: 0, 1, 2, 3, 4)
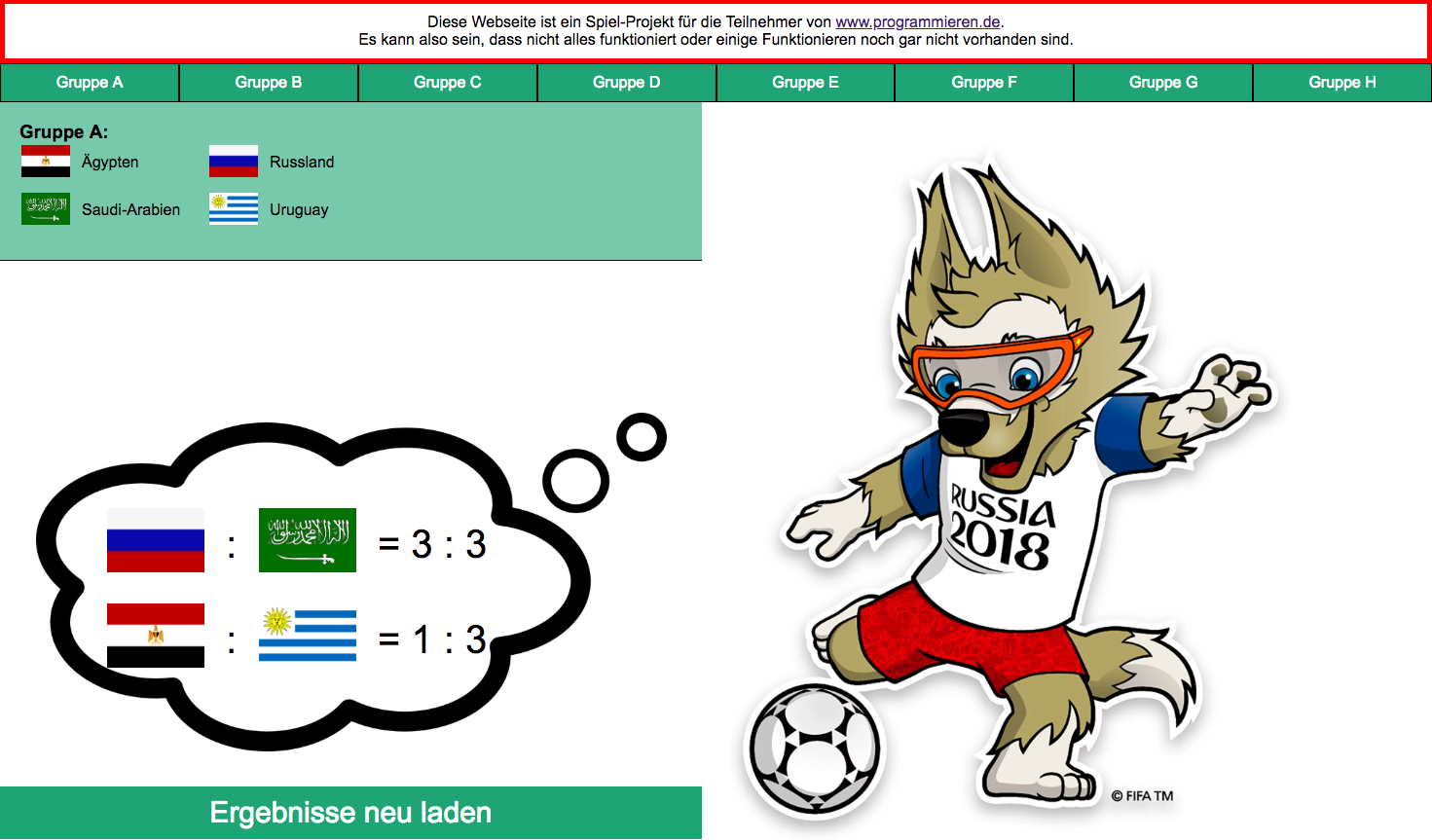
Diesen Prozess haben wir in eine JavaScript-Funktion geschrieben, so dass wir diese beliebig oft ausführen können. Für die ersten beiden Spiele der WM haben wir das gemacht und darunter noch einen Button zum neu laden gesetzt. Die aktuelle Webseite ist hier zu sehen:
Webseite:
http://wm-orakel.pv.seibert-media.net/
Screenshot:
Die nächste Aufgabe ist nun, alle anstehenden Spiele abzubilden, damit man dafür auch Zufallsergebnisse generieren kann.
Ein kleiner Hinweis zum Schluss: Wir haben weiterhin sehr zügig programmiert und dabei nicht auf die optimale Darstellung unterschiedlicher Systeme und Auflösungen geachtet.